![]() css-tricks.com
css-tricks.com
Quick Hit #43
Browsers are planning to update UA stylesheets for nested <h1> elements. It’s a good idea to make sure your nested …
![]() css-tricks.com
css-tricks.com
Browsers are planning to update UA stylesheets for nested <h1> elements. It’s a good idea to make sure your nested …
![]() css-tricks.com
css-tricks.com

This CSS-Tricks update highlights significant progress in the Almanac, recent podcast appearances, a new CSS counters guide, and the addition of several new authors contributing valuable content.
![]() css-tricks.com
css-tricks.com

Most of the time, people showcase Tailwind’s @apply feature with one of Tailwind’s single-property utilities (which changes a single CSS declaration). When showcased this way, @apply doesn’t sound promising at all. So obviously, nobody wants to use it. Personally, I think Tailwind’s @apply feature is better than described.
![]() css-tricks.com
css-tricks.com

If I were starting with CSS today for the very first time, I would first want to spend time understanding …
![]() css-tricks.com
css-tricks.com

Chrome has prototyped these features and released them in Chrome 135. Adam Argyle has a wonderful explainer over at the Chrome Developer blog. Kevin Powell has an equally wonderful video where he follows the explainer. This post is me taking notes from them.
![]() css-tricks.com
css-tricks.com

Deploying like an idiot comes down to a mismatch between the tools you use to deploy and the reward in complexity reduced versus complexity added.
![]() css-tricks.com
css-tricks.com

HTML 5 Readiness was a site that showed through a rainbow of colors the browser support for several web features. What about a new version?
![]() css-tricks.com
css-tricks.com

Well, it turns out that SVG’s built-in animation features were never deprecated as planned. Sure, CSS and JavaScript are more than capable of carrying the load, but it’s good to know that SMIL is not dead in the water as previously thought, and is actually well-supported.
![]() css-tricks.com
css-tricks.com

One thing we can do to help teams code consistently is provide type-checking so that all of the configurable options for a specific component are available while coding. Bryan demonstrates how he does this with TypeScript when working with Astro components.
![]() css-tricks.com
css-tricks.com

Interactive CSS animations with elements ricocheting off each other seem more plausible in 2025. While it’s unnecessary to implement Pong in CSS, the increasing flexibility and power of CSS reinforce Lee’s suspicion that one day it will be a lifestyle choice whether to achieve any given effect with scripting or CSS.
![]() css-tricks.com
css-tricks.com
Masonry in CSS: There’s a new, third option in the debate that combines Flexbox and CSS Grid features into a …
![]() css-tricks.com
css-tricks.com

With visual regression testing, we can update a page, take screenshots before and after the fact, and compare the results for unintended changes. In this article, learn how to set up visual regression testing using Playwright.
![]() css-tricks.com
css-tricks.com

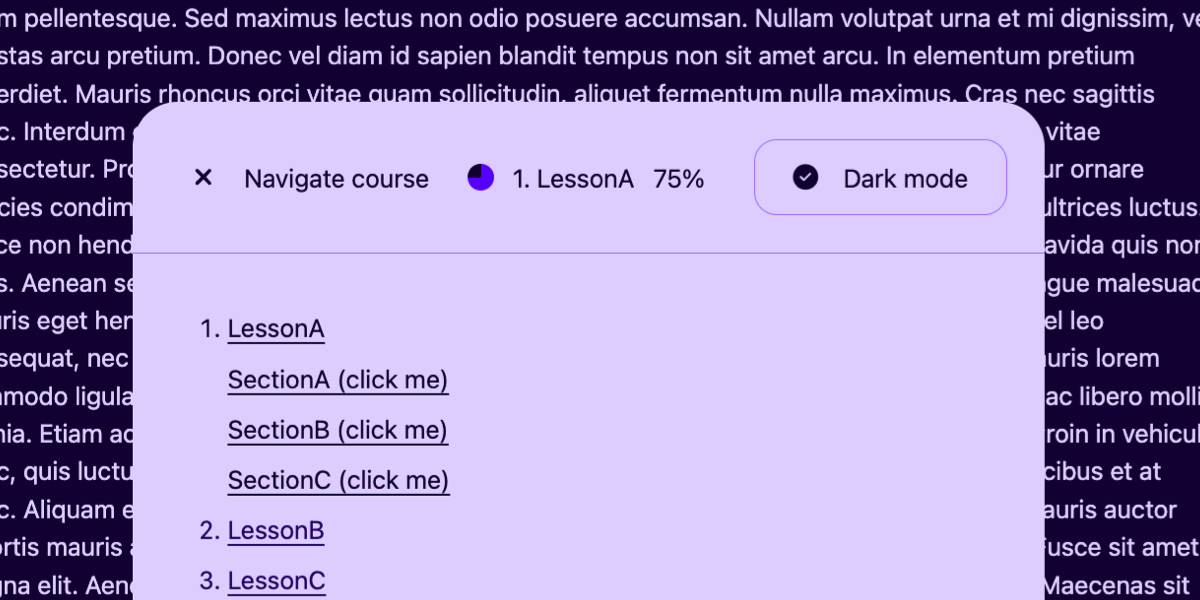
Having been tasked with creating a UI component for navigating the content of an online course, Daniel found himself neck-deep in a pool of new CSS features that he wound up using on the project.
![]() css-tricks.com
css-tricks.com

There’s a bit of a blind spot when working with CSS logical properties concerning shorthands.
![]() css-tricks.com
css-tricks.com

I’ve used border-image regularly. Yet, it remains one of the most underused CSS tools, and I can’t, for the life of me, figure out why. Is it possible that people steer clear of border-image because its syntax is awkward and unintuitive? Perhaps it’s because most explanations don’t solve the type of creative implementation problems that most people need to solve. Most likely, it’s both.
![]() css-tricks.com
css-tricks.com

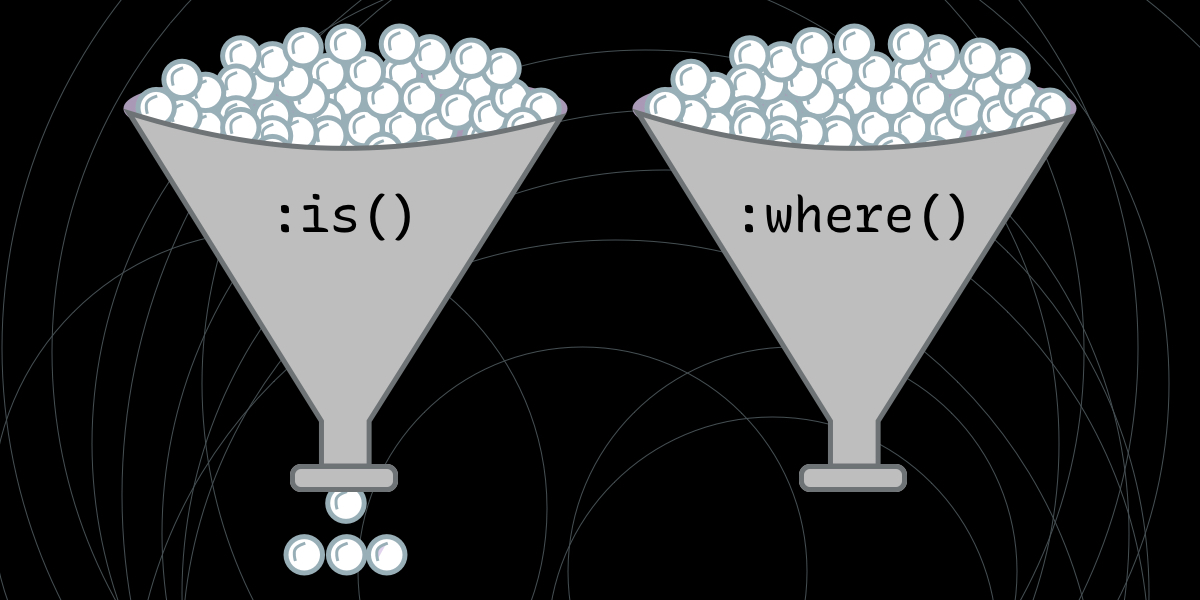
I’ve seen a handful of recent posts talking about the utility of the :is() relational pseudo-selector. No need to delve …
![]() css-tricks.com
css-tricks.com
Ooo, look at that: Safari Technology Preview 215 adds support for scroll-driven animations, anchor positioning, and text-wrap: pretty. That’s a …
![]() css-tricks.com
css-tricks.com

In this article, you’ll learn how to make a full-on star rating component out of nothing but a single input element and vanilla CSS.
![]() css-tricks.com
css-tricks.com

Now that we’re 5+ years into the details element, we know more about it than ever before. I thought I’d round that information up so it’s in one place I can reference in the future without having to search the site — and other sites — to find it.
![]() css-tricks.com
css-tricks.com

The grain of truth was that even if you love your job, it can’t love you back. Yet what I’m hooked on isn’t one job, but the power of code and language.
![]() css-tricks.com
css-tricks.com

The View Transitions API is more a set of features than it is about any one particular thing. And it gets complex fast. But in this post, we’ll cover a couple ways to dip your toes into the waters without having to dive in head-first.
![]() css-tricks.com
css-tricks.com

I know, super niche, but it could be any loop, really. The challenge is having multiple tooltips on the same page that make use of the Popover API for toggling goodness and CSS Anchor Positioning for attaching a tooltip to its respective anchor element.
![]() css-tricks.com
css-tricks.com

My thesis for today’s article offers further reassurance that inline conditionals are probably not the harbinger of the end of civilization: I reckon we can achieve the same functionality right now with style queries, which are gaining pretty good browser support.
![]() css-tricks.com
css-tricks.com

A while back on CSS-Tricks, we shared several ways to draw hearts, and the response was dreamy. Now, to show my love, I wanted to do something personal, something crafty, something with a mild amount of effort.
![]() css-tricks.com
css-tricks.com

Adam’s such a mad scientist with CSS. He’s been putting together a series of “notebooks” that make it easy for …
![]() css-tricks.com
css-tricks.com
The speaker list for CSS Day 2025 is lookin’ mighty fine, tell you what. Event is scheduled June 5-6 and …
![]() css-tricks.com
css-tricks.com

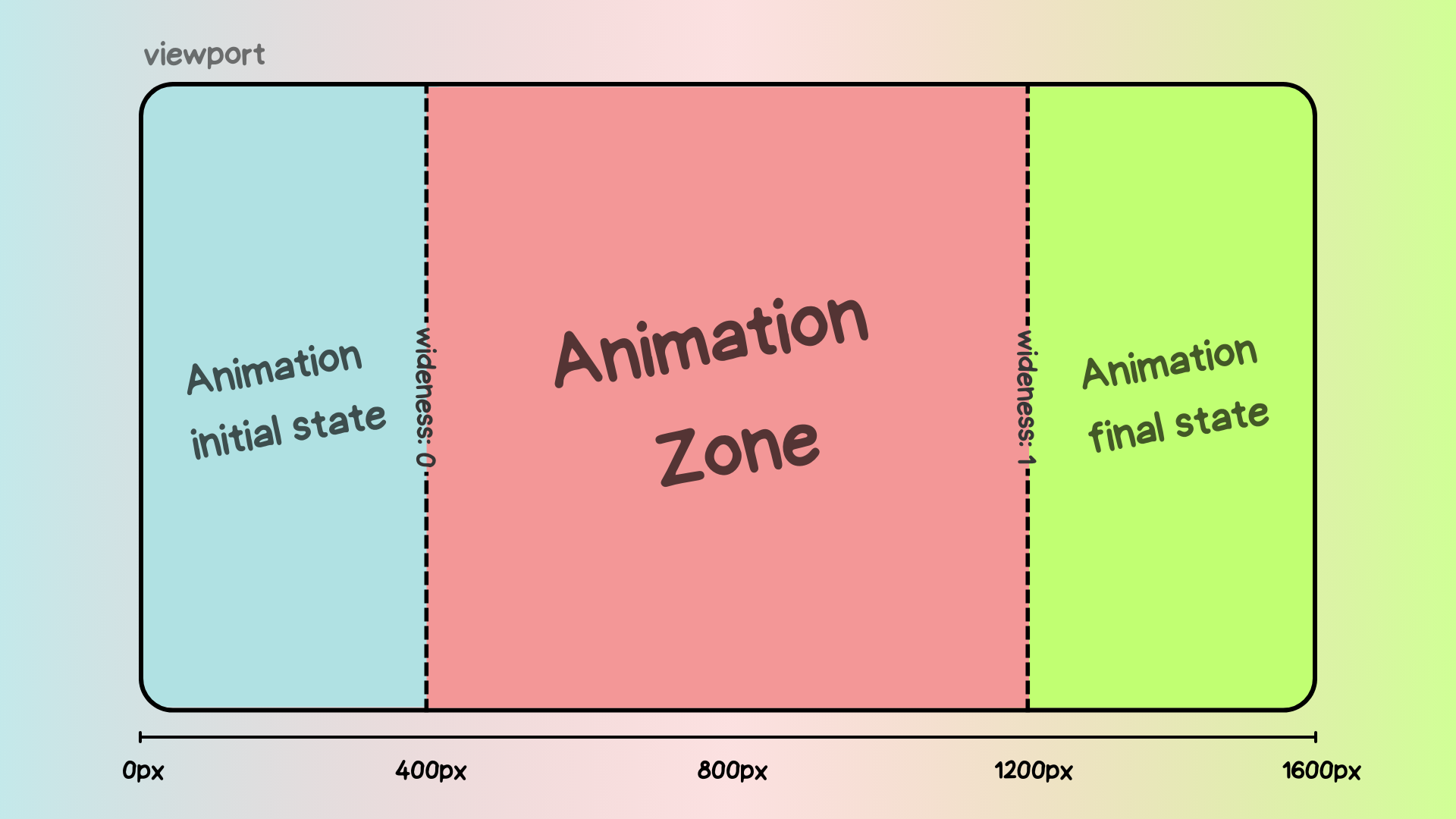
We’ve been able to get the length of the viewport in CSS since… checks notes… 2013! Surprisingly, that was more than a …
![]() css-tricks.com
css-tricks.com
A little gem from Kevin Powell’s “HTML & CSS Tip of the Week” website, reminding us that using container queries opens up container query units for sizing things based on the size of the queried container.
![]() css-tricks.com
css-tricks.com

The steps for how I took the Baseline Status web component and made it into a WordPress block that can be used on any page of post.
![]() css-tricks.com
css-tricks.com

Are partials the only thing keeping you writing CSS in Sass? With a little configuration, it’s possible to compile partial CSS files without a Sass dependency. Ryan Trimble has the details.